이제는 앱을 만들어서 웹 페이지와 연결 할 차례이다.
안드로이드 스튜디오를 통해 앱을 만들기로 했고, 어떻게 만들지를 생각해보다가
php 파일을 간단하게 webview 를 사용하여 기존에 만든 홈페이지를 앱에 표시하기로 했다.
아래는 앱을 만들 때 순서이다.
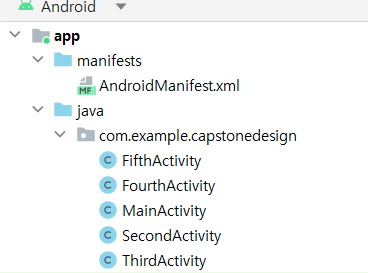
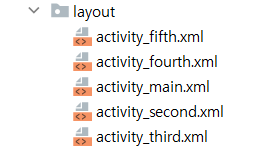
- 총 5가지 액티비티 및 xml 생성 (각 강의실 별 내용 첨부를 위한 액티비티)
- 각 xml 에 webview 생성
- 각 액티비티에 intent 를 사용하여 새로 만든 액티비티로 넘어가지게끔 설정
1. 5가지 액티비티 및 xml 생성


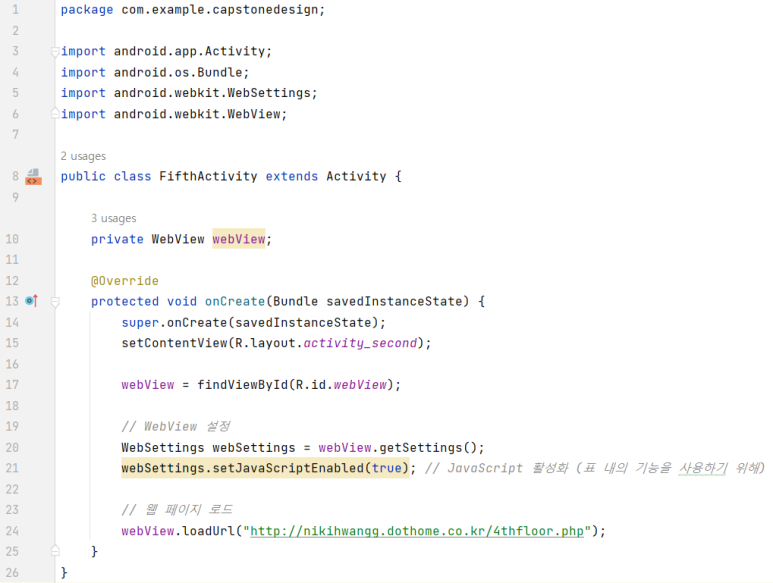
2. 각 xml 에 webview 생성


3. 각 액티비티에 intent 를 사용하여 새로 만든 액티비티로 넘어가지게끔 설정

4. 실행사진



'대학교 캡스톤 디자인' 카테고리의 다른 글
| 3학년 캡스톤 디자인 5주차 (0) | 2024.10.25 |
|---|---|
| 3학년 캡스톤 디자인 4주차 (0) | 2024.10.25 |
| DHT11 센서 (0) | 2024.10.18 |
| 아두이노란 무엇일까? (2) | 2024.10.18 |
| 2주차 준비 (1) | 2024.10.18 |