지금까지 제작 내용
- 웹페이지 제작
- 서버에 데이터 넣기 성공
- 데이터들을 웹페이지에까지 출력
1. 웹페이지 제작 (현재는 시간이 너무 많이 지나 도메인이 닫혔다. ㅜㅜ)

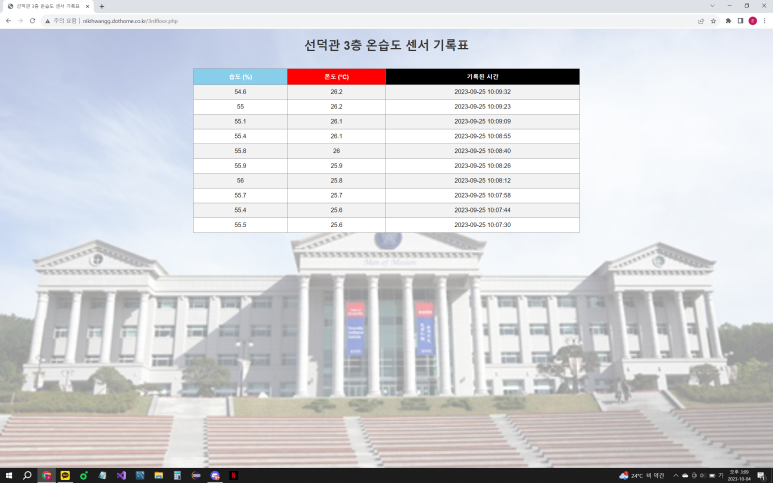
HTML 과 CSS 파일을 파일질라에 넣어서 웹 사이트에 들어가면 해당 화면이 나오고,
총 3가지 버튼이 있어서 해당 버튼을 누르면 각각 층 수의 온습도 데이터가 나온다.

2. 서버에 데이터 넣기

자세한 코드 내용은 4주차 참고.
이후에 층수별로 온습도 정보를 알기 위해 테이블을 3개 만든 후,
센서를 3번 반복시켜서 데이터들을 넣었다.
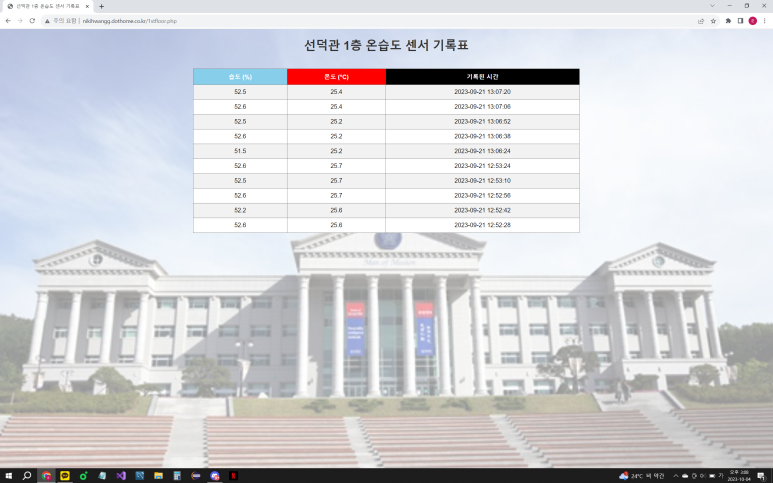
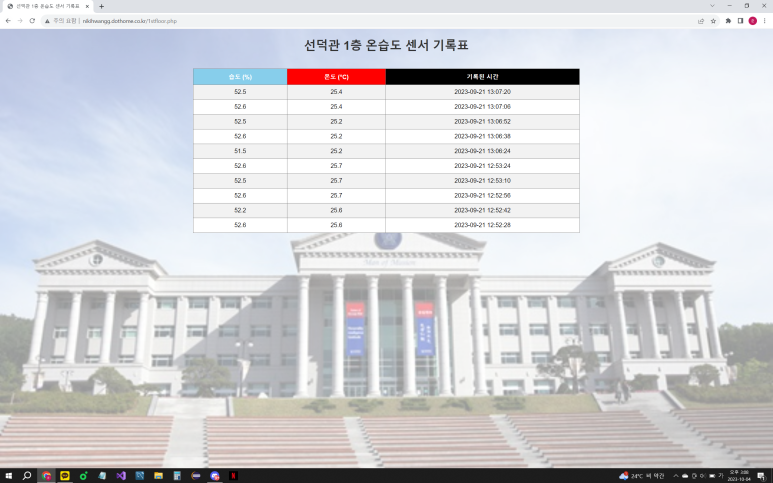
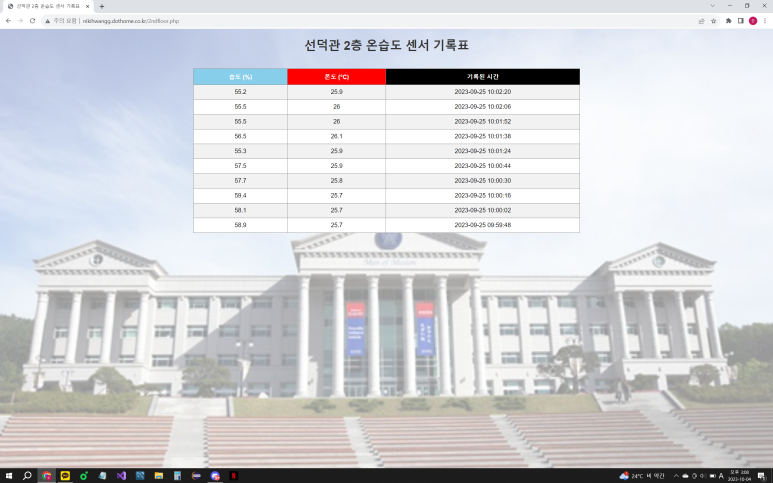
3. 데이터들을 웹페이지에 출력

1층

2층

3층

'대학교 캡스톤 디자인' 카테고리의 다른 글
| 캡스톤 디자인 7주차 (안드로이드 앱) (0) | 2024.10.25 |
|---|---|
| 3학년 캡스톤 디자인 4주차 (0) | 2024.10.25 |
| DHT11 센서 (0) | 2024.10.18 |
| 아두이노란 무엇일까? (2) | 2024.10.18 |
| 2주차 준비 (1) | 2024.10.18 |