HTML(HyperText Markup Language)은 웹 페이지를 만들 때 사용하는 마크업 언어입니다. 주로 웹페이지의 구조를 정의하는 역할을 합니다. 마크업 언어는 문서가 화면에 표시되는 형식을 나타내거나 데이터의 논리적인 구조를 명시하기 위한 규칙들을 정의한 언어의 일종입니다.
1. HTML의 기본구조
HTML 문서는 기본적으로 총 5가지의 주요 태그가 있습니다.

- <!DOCTYPE html>: HTML5 문서임을 선언
- <html>: HTML 문서의 시작과 끝을 정의
- <head>: 문서의 메타데이터(문서 정보, CSS, JavaScript 포함)
- <title>: 웹 브라우저의 제목 표시줄에 표시될 제목
- <body>: 실제 웹 페이지에 표시될 내용
2. HTML 의 기본 태그
- 제목 태그(Heading) : <h1>부터 <h6>까지 있으며, 숫자가 작을수록 글자가 크고 굵습니다.

- 단락 및 텍스트 관련 태그

- 링크 태그

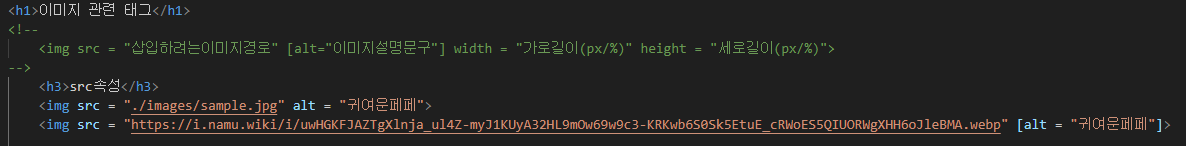
- 이미지 태그


- 리스트 태그

- 테이블 태그
- 웹문서에서 자료를 정리할 때 사용합니다.

- 폼 태그(input)
- 사용자에게 값을 입력받을 수 있는 텍스트 상자 혹은 체크박스 등을 만들 수 있습니다.
- form 태그 내에 submit 버튼 클릭 시 해당 form 안에 작성된 사용자가 입력한 값들을 서버로 넘기면서 요청하는 역할을 수행합니다.
action : 해당 form에 사용자가 입력한 값들을 전달하면서 요청을 보낼 서버의 경로
method : 요청 전송방식을 지정하는 속성 (get(기본값), post)
get : 요청시 사용자가 입력한 값들을 head 에 담아 전송합니다. -> url 에 값이 전부 노출되어 보안에 위험이 있을 수 있음.
post : 요청시 사용자가 입력한 값들을 url 에 노출되지 않는 형식으로 전달합니다. (아이디 비밀번호)

'Front-End' 카테고리의 다른 글
| [JavaScript] Scope는 무엇일까? (0) | 2025.02.19 |
|---|---|
| [CSS] Flex 레이아웃 (0) | 2025.02.07 |