Front-End
[JavaScript] Scope는 무엇일까?
동준1234
2025. 2. 19. 21:51
1. 스코프(Scope)란?
스코프(Scope)는 변수의 유효 범위를 의미하며, 특정 변수나 함수가 어디에서 접근할 수 있는지를 결정합니다. JavaScript에서는 다양한 스코프 규칙이 적용됩니다.
2. 스코프의 종류
2.1 전역 스코프(Global Scope)
전역 스코프에 선언된 변수는 코드 어디서든 접근할 수 있습니다.

2.2 지역 스코프(Local Scope)
함수 내부에서 선언된 변수는 해당 함수 내에서만 접근할 수 있습니다.

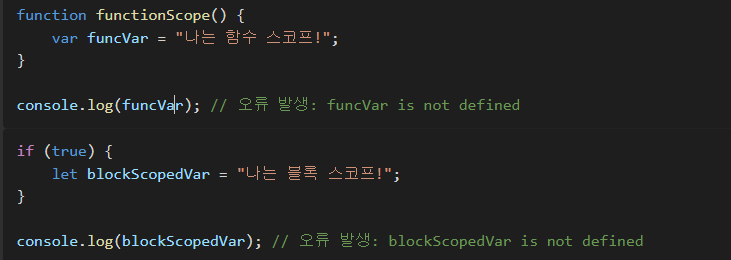
2.3 블록 스코프(Block Scope)
let과 const 키워드로 선언된 변수는 중괄호 {} 내부에서만 유효합니다.

하지만 var는 블록 스코프를 가지지 않으며, 함수 스코프를 따릅니다.

3. 함수 스코프와 블록 스코프의 차이
var는 함수 스코프를 가지며, 함수 내부에서 선언된 변수는 해당 함수 내에서만 접근할 수 있습니다. 반면, let과 const는 블록 스코프를 가지므로, {} 내부에서만 유효합니다.

4. 스코프 체인(Scope Chain)
자바스크립트는 변수 참조 시, 내부 스코프부터 외부 스코프를 따라가며 변수를 찾습니다. 이를 스코프 체인이라고 합니다.

내부 함수에서 외부 함수의 변수를 참조할 수 있지만, 반대로 외부 함수에서 내부 함수의 변수를 참조할 수는 없습니다.
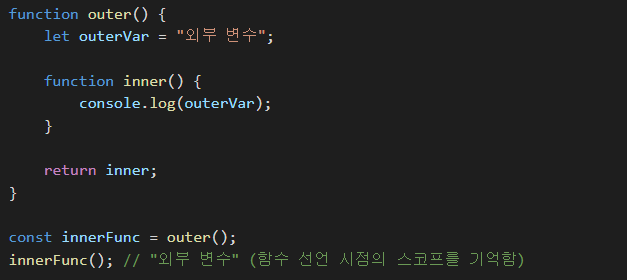
5. 렉시컬 스코프(Lexical Scope)
JavaScript는 렉시컬 스코프를 따릅니다. 즉, 함수가 선언된 위치에 따라 상위 스코프가 결정됩니다.

const innerFunc = outer();
innerFunc(); // "외부 변수" (함수 선언 시점의 스코프를 기억함)위 코드에서 inner 함수는 outer 함수가 종료된 이후에도 outerVar에 접근할 수 있습니다.
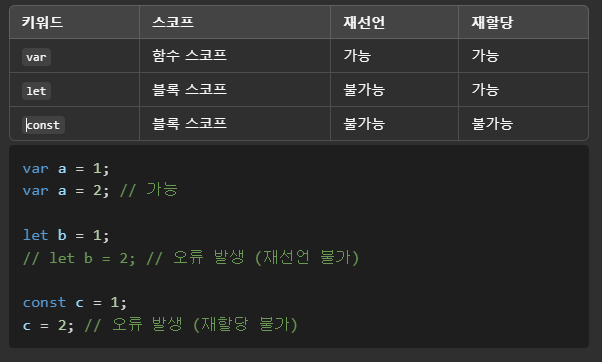
7. var, let, const의 스코프 차이

8. 클로저(Closure)와 스코프
클로저는 함수가 생성될 당시의 스코프를 기억하고 유지하는 개념입니다.

9. 정리
- 전역 스코프: 코드 어디서든 접근 가능
- 지역 스코프: 함수 내에서만 접근 가능
- 블록 스코프: {} 내부에서만 접근 가능 (let, const)
- 스코프 체인: 내부에서 외부로 변수 검색
- 렉시컬 스코프: 선언된 위치 기준으로 스코프 결정
- 클로저: 함수가 생성될 당시의 스코프를 기억함