Front-End
[CSS] Flex 레이아웃
동준1234
2025. 2. 7. 16:51
Html 을 수정할 때 사용하는 블록들을 가로로 정렬할지, 세로로 정렬할지 고민하는 경우가 많습니다.
이 때 Flex 레이아웃을 사용해봅시다.
Flex 레이아웃은 웹페이지의 레이아웃을 보다 효율적으로 구성하기 위해 사용하는 기술로, flexbox 를 사용하면
요소들을 부모 컨테이너에서 유연하게 정렬하고 배치할 수 있습니다.
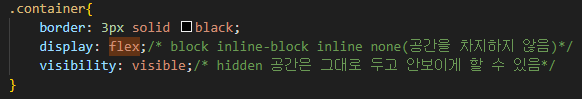
특정 요소에 display : flex 를 작성하면 해당 요소를 flex 컨테이너로 사용하겠다는 말을 의미합니다.
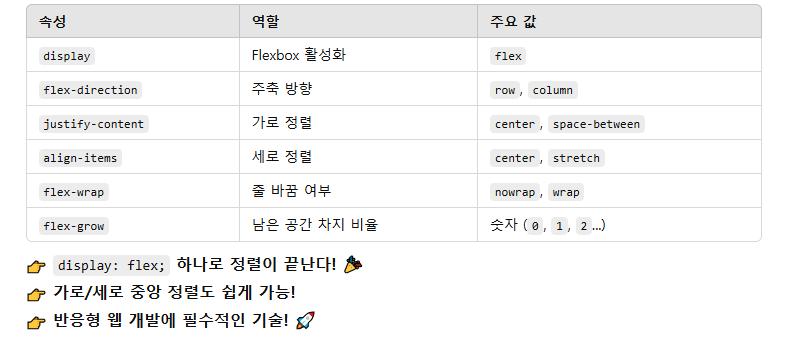
flex 컨테이너의 속성을 알아보겠습니다.
1. 부모 요소(display : flex; 에 적용하는 요소) 속성
| 속성 | 설명 | |
| display: flex; | Flexbox 활성화 | |
| flex-direction | 주축 방향 설정 (기본값: row) | |
| justify-content | 주축 방향 정렬 (row라면 가로 정렬) | |
| align-items | 교차축 방향 정렬 (row라면 세로 정렬) | |
| flex-wrap | 요소가 넘칠 때 줄 바꿈 여부 설정 |
당연한 말이겠지만 flex 레이아웃을 사용하려면 css 에서 수정해야 하기 때문에, 사용하고 싶은 박스에 클래스명이나 id 를 꼭 지정한 후! flex레이아웃을 입력해야 합니다.


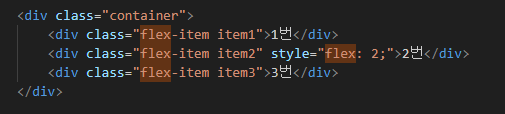
2. Flex 아이템에서만 사용할 수 있는 속성 (자식용)
| 속성 | 설명 |
| flex-grow | 남은 공간을 차지하는 비율 |
| flex-shrink | 요소가 줄어드는 비율 |
| flex-basis | 기본 크기 설정 |
| align-self | 개별 아이템 정렬 (부모 align-items 속성 덮어쓰기) |
이제 자주 사용하는 flex 속성들을 알려드리겠습니다.
3. 자주 사용하는 flex 속성들